Czym jest React.js - kiedy i dlaczego powinniśmy go używać?
Współcześnie jedną z najważniejszych kwestii związanych z użyciem nowoczesnych technologii jest zapewnienie właściwej interakcji. Odbywa się ona w relacji użytkownik - strona internetowa lub aplikacja z wykorzystaniem właściwego interfejsu. Te z kolei działają w odniesieniu zarówno do portali internetowych, aplikacji mobilnych, jaki i urządzeń, które są na co dzień wykorzystywane przez człowieka. React to nic innego, jak biblioteka języka JavaScript, dzięki której możliwe jest zbudowanie wspomnianych interfejsów.

Co to jest React.js?
Biblioteka React.js została stworzona przez specjalistów odpowiedzialnych za działanie Facebooka. W momencie, kiedy portal zaczął się rozwijać, konieczne było stworzenie rozwiązania, dzięki któremu możliwe byłoby budowanie dynamicznych interfejsów przy zachowaniu ich funkcjonalności. Co ciekawe, pierwotnym założeniem było wykorzystanie wewnątrz firmy.
“Bardzo szybko jednak okazało się, że Facebook udostępnił ją na zasadach open-source. Od tego momentu zainteresowanie programistów tą biblioteką stale rośnie. Wielu z nich zauważa innowacyjne podejście w zakresie tworzenia interfejsów, z którymi do tej pory się nie spotkali.”
Żródło: BEST REACT OPEN-SOURCE PROJECTS, 20.12.2019
Jakie możliwości daje React?
React wyróżnia się tym, że stanowi uzupełnienie dla języka programowania JavaScript. Dzięki jego wykorzystaniu można uzupełnić kod o elementy języka HTML w sposób bezpośredni. W związku z tym możliwe jest uproszczenie kodu i jego zdecydowanie skrócenie.
React.js ze względu na tę właściwość doceniany jest przede wszystkim przez twórców bardzo zaawansowanych aplikacji internetowych, które stale są aktualizowane i wymagają zmiany danych. Czynności te, dzięki jego wykorzystaniu są zdecydowanie szybsze.To, co zasługuje na uwagę to także ogromna elastyczność oraz responsywność, które gwarantuje React.js.
Gdzie może być wykorzystywana biblioteka React js?
Zastosowanie React’a ma miejsce w przypadku aplikacji webowych. Co ciekawe, większość z nich znana jest każdemu użytkownikowi sieci. Z tej biblioteki korzysta między innymi Netflix, czy chociażby PayPal. Dzięki jego użyciu aplikacje te bez problemu dopasowują się do każdego urządzenia, na którym są otwierane. Z uwagi na fakt, że stworzone przy pomocy React’a interfejsy wyróżnia prostota, są one lekkie, a to przekłada się na szybkie wyświetlanie danych przez użytkownika.

Co można zyskać, korzystając z React’a?
Nie bez powodu React.js cieszy się tak dużym zainteresowaniem wśród programistów. Biblioteka wyróżnia się wieloma zaletami, które przemawiają na jej korzyść. Wśród największych wymienia się:
- Proste zdobycie umiejętności. Wystarczy znajomość języka JavaScript, aby rozpocząć swoją przygodę z React.js. Co prawda nie jest on całkowicie prosty i konieczne jest stałe poszerzanie wiedzy oraz praktyka. Można jednak zauważyć, że samodzielna praca z wykorzystaniem poradników będzie wystarczająca do jego opanowania w krótkim czasie.
- Prosty i kontrolowany przepływ danych. Cechą, która wyróżnia React.js, jest przede wszystkim wykorzystanie jednokierunkowego przepływu danych w aplikacjach webowych. Dzięki temu możliwe jest ograniczenie błędów oraz zwiększenie wydajności aplikacji.
- Virtual DOM. W momencie ładowania strony tworzy się DOM - czyli model obiektowy. Wszelkie zmiany właściwości poszczególnych elementów wpływają na konieczność ładowania całej struktury HTML. Jednak nie w przypadku zastosowania React.js. Virtual DOM to wirtualna reprezentacja DOM’a, która pozostaje cały czas załadowana. Oznacza to, że przy zmianach w aplikacji te dwie wersję są porównywane i w DOM’ie następuje aktualizacja wyłącznie tych elementów, które były modyfikowane.
- Wsparcie i rozwój biblioteki. React.js został stworzony przez Facebook, korzystają z niego największe firmy z całego świata, a zainteresowanie programistów stale rośnie. Dzięki temu można liczyć na ogromne wsparcie. Osoby, które mają jakiekolwiek problemy, w każdym momencie mogą zwrócić się z zapytaniem do społeczności zgromadzonej wokół tej tematyki i poprosić o pomoc.
- React native. W momencie, kiedy opanujesz React.js - czas na kolejny krok. Wykorzystanie React native umożliwi Ci stworzenie aplikacji mobilnej - zarówno na Androida, jak i na iOS.
Czy React ma jakieś wady?
Wśród minusów biblioteki React.js programiści wymieniają przede wszystkim architekturę. O ile duża elastyczność jest plusem, o tyle niesie ze sobą również pewne zagrożenia. Oznacza to, że nie ma ogólnych zasad, jak powinna wyglądać aplikacja, co może generować pewien chaos - zwłaszcza dla osób, które dopiero swoją przygodę z tym tematem.
Kolejna kwestia związana jest z dynamicznym rozwojem React’a. Wiąże się to z ogromnymi możliwości, ale może być także sporym minusem dla osób, które nie są przyzwyczajone do stałej aktualizacji swojej wiedzy. Szybkość zmian sprawia, że konkretne rozwiązanie może zmienić się w przeciągu zaledwie kilku dni, czy tygodni.
Przykładowy komponent - czyli jak działa React w praktyce
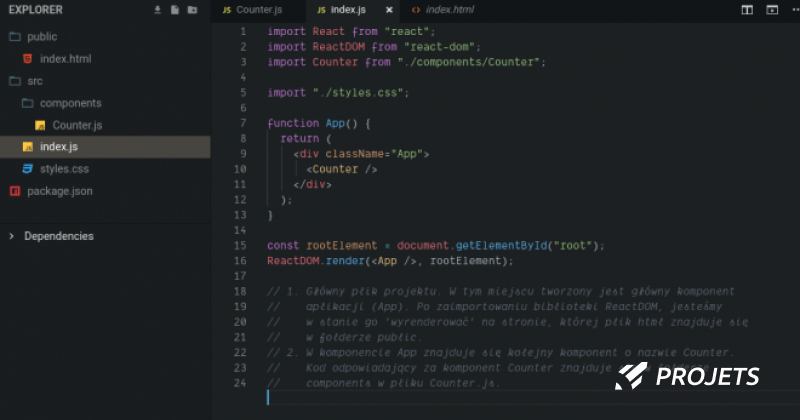
Na obrazie został przedstawiony fragment kodu stworzony przy użyciu React.js.


Kolejne kroki działania wyglądają następująco:
- Główny plik projektu. W tym miejscu tworzony jest główny komponent aplikacji (App). Po zaimportowaniu biblioteki ReactDOM, jesteśmy w stanie go wyrenderować na stronie, której plik html znajduje się w folderze public.
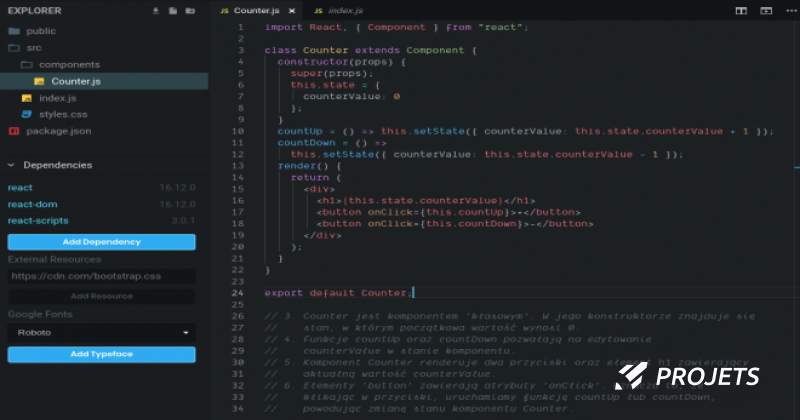
- W komponencie App znajduje się kolejny komponent o nazwie Counter. Kod odpowiadający za komponent Counter znajduje się w folderze components w pliku Counter.js.
- Counter jest komponentem klasowym. W jego konstruktorze znajduje się stan, w którym początkowa wartość wynosi 0.
- Funkcje countUp oraz countDown pozwalają na edytowanie wartości właściwości counterValue w stanie komponentu.
- Komponent Counter renderuje dwa przyciski oraz element h1 zawierający aktualną wartość counterValue.
- Elementy button zawierają atrybuty onClick. Oznacza to, że klikając w przyciski, uruchamiamy funkcję countUp lub countDown, powodując zmianę stanu komponentu Counter.
React cieszy się popularnością wśród programistów z całego świata. Ciężko jednoznacznie wskazać, czy jest lepszy, chociażby od Angulara. Wiele zależy od indywidualnych oczekiwań oraz tego, gdzie dokładnie jest wykorzystywany. Dla osób rozpoczynających swoją przygodę z programowaniem wydaje się wystarczający.


